App Inventor Club 2018-2019: 4th Meeting (incomplete)
We formatted the WY Club App into a list format, we’ll see if that works out well or if there’s a better way to display info; both conceptually and as options in Thunkable.
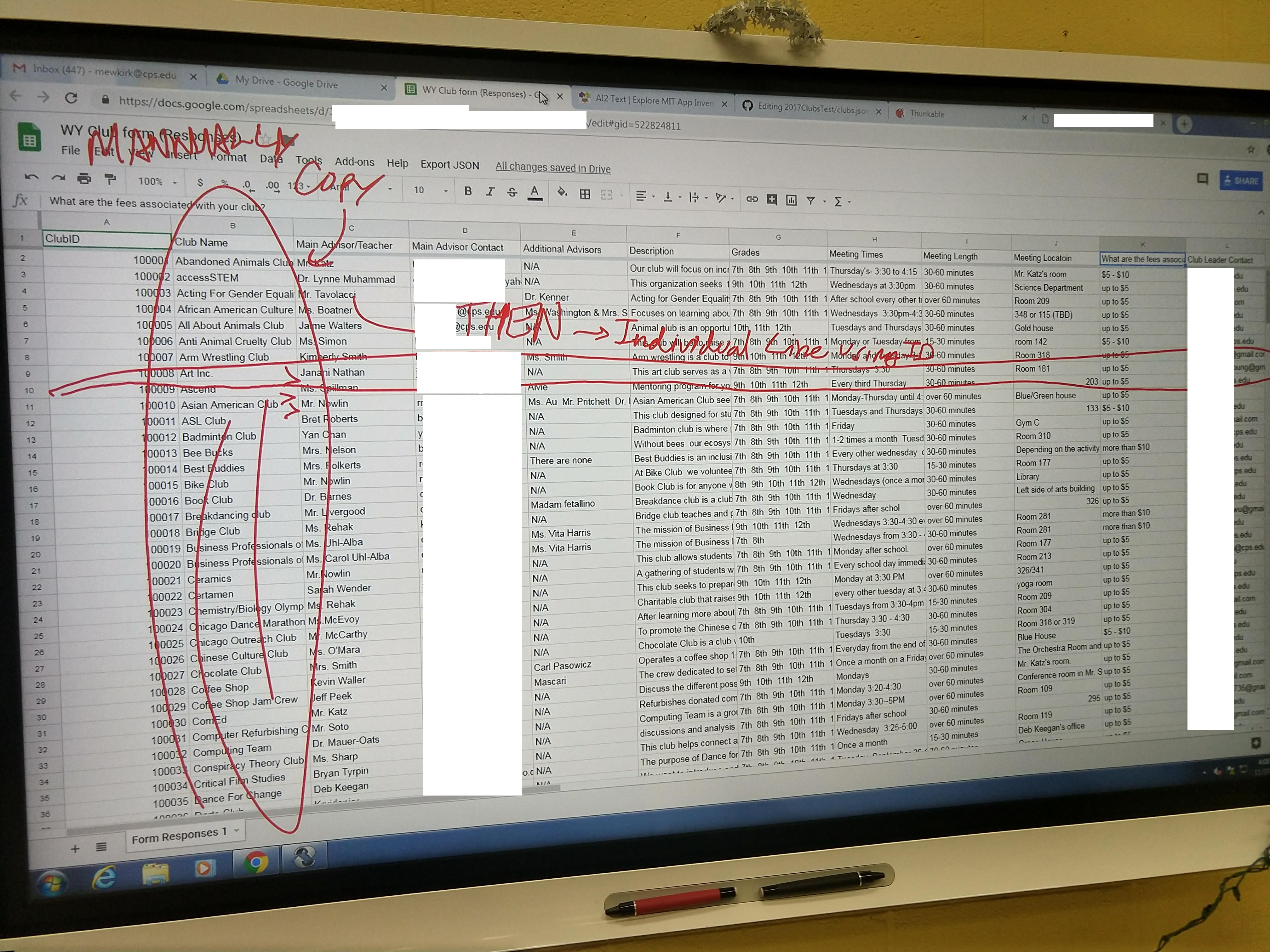
We are also still working on how to reformat the text. One idea I had was just ignoring the multi-line info (like the grades which are seperated with commas), somehow filtering it out, and dealing with it later. Or, reformatting that in Sheets first and then changing the club info itself, so no commas interfere with the reformatted .json commas. Some people are still working on tutorials, and just getting used to the platforms. Keep it up! Jump back into the project whenever you feel like it
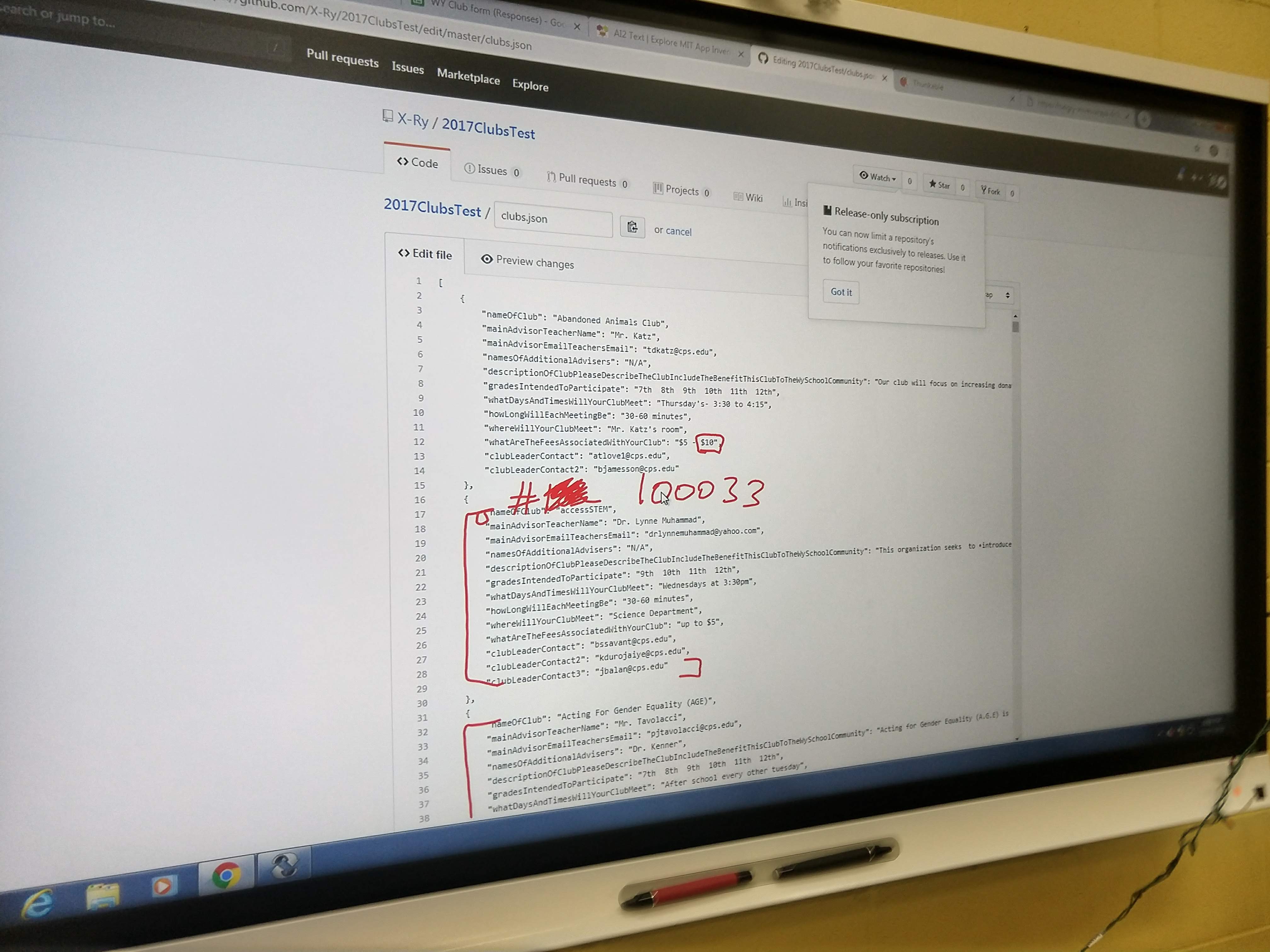
Progress on Club App - Sent out an email to Student Council and spoke with Gabe who should be able to tell StuCo. Elliot found out how to replace and even highlight certain parts of text in MIT App Inventor 2 Put ID numbers on Clubs for organizing them.

We also got rid of the commas that were confusing the .json file,

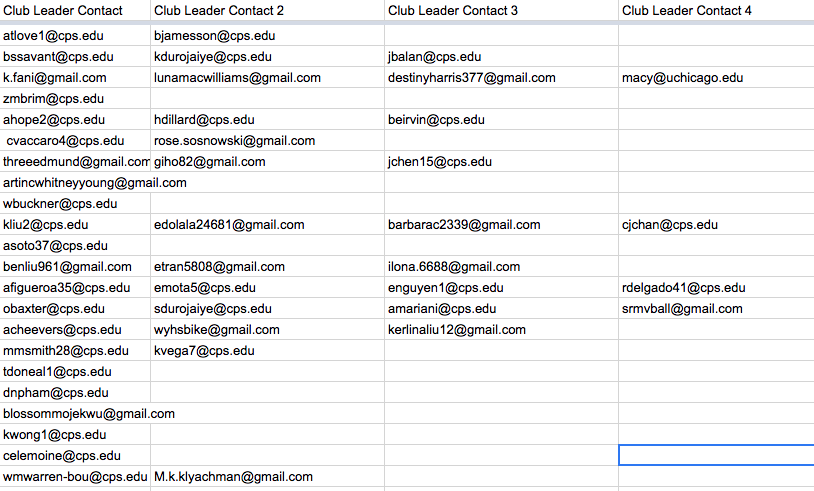
and fixed how the Club Leaders were listed. Previously, each club leader would get their own line, but now we can display the first, presumably president, leader, followed by the rest when display is needed; essentially, they’ve been seperated into different variables that can be used.

App still displays the overall list, however we want to change it to only display Club Names in the list section, and then display individual club info on a second page.
The plan is to next instead of display this list of info about clubs, paste the list of club names and then AFTER someone clicks on a specific club, it’ll search the list for the associating ID and (also for me remember to fix the commas around the large brackets separating clubs) show information regarding that one club in particular on a second page.
Organization of Links the Members asked for last meet: Copy of the latest code in Thunkable
Old Formatting Club Info Sheet Elliot is using
New Formatting Club Info Sheet used in Thunkable 1 New Formatting Club Info Sheet used in Thunkable 2
The Original formatted Club Info Spreadsheet